
The problem with we are faced when using mobile devices and especially when we are developing for mobile devices is how to present everything that a user needs. Mobile devices are relatively small and they never were intended for reading word documents. Nowadays we can see that we can read and also edit word documents and much much more.
Problem
But the problem is still the same: How to present and allow users to see everything what they want in the best possible way? One part of that user experience are the input forms. Almost every application has some kind of user input, probably several of them. That is why we need take care of that part of user experience. If a user needs a lot of information and is forced to always scroll and search for it, that is not good user experience. Even bigger problem is when the phone is in landscape mode, in which the keyboard occupies most of the screen. So, we need an elegant solution for this problem.
Apple solution
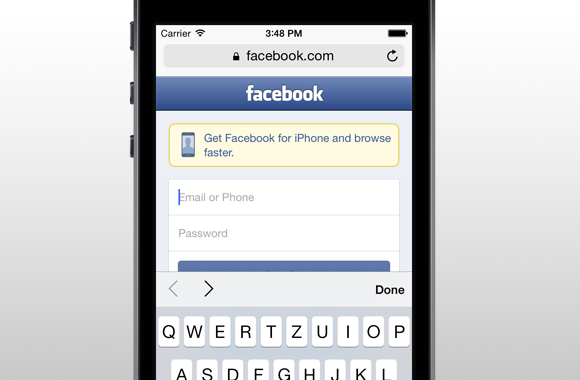
If you look at the Safari application you can see how this problem is solved:

We think this is good user experience because a user can easily navigate through input fields.
Our solution
We tried to simplify the way to achieve this behaviour. Normally you will handle this in view controller subclass. This is not good idea because this leads to large view controller classes and also code is not reusable. We implemented a simple class which handles all of the default behaviour when using forms. This way you can reuse the code and still implement custom behaviour because we provide delegate callbacks.
The basic setup is very simple:
PNTToolbar *toolbar = [PNTToolbar defaultToolbar]; toolbar.mainScrollView = self.scrollViewForm; toolbar.inputFields = @[self.textFieldKeyboard, self.textView, self.textFieldDatePicker, self.textFieldPickerView];
How it works
When you create an object of PNTToolbar class, that object tracks keyboard frame changes:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillChangeFrame:) name:UIKeyboardWillChangeFrameNotification object:nil];
When keyboard frame is about to change we need to update form frame:
- (void)keyboardWillChangeFrame:(NSNotification *)notification { CGRect keyboardEndFrame = [notification.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue]; self.keyboardFrame = [self.mainScrollView.superview convertRect:keyboardEndFrame fromView:nil]; CGRect newFrame = self.mainScrollView.frame; newFrame.size.height = self.keyboardFrame.origin.y; [UIView animateWithDuration:duration delay:0.0 options:options animations:^{ self.mainScrollView.frame = newFrame; } completion:^(BOOL finished) {}]; }
Download
You can download the sample project on GitHub.
Leave Your Comment