
I can see that very often developers in their apps just place image on screen and they do nothing about it. With Quartz framework you can easily add some effects to UIImageView like: borders, rounded corners, shadow, etc. Images with such effects looks much better.
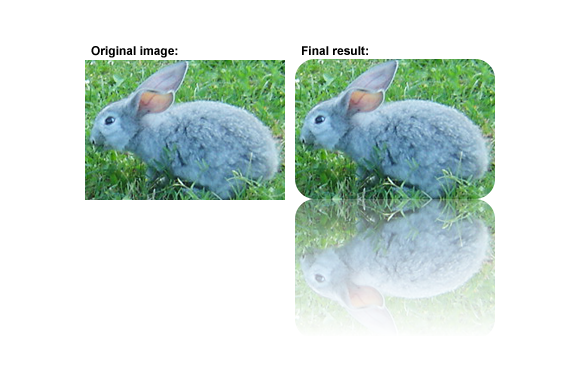
In this tutorial I’ll show you how to create UIImageView with rounded corners and reflection. On image below you can see original image and how our final result will look like:

Create a new project (view based application), add some image to Resources, add UIImageView on your view and set it to load image you just added to project. In header file define IBOutlet and connect it to your UIImageView:
IBOutlet UIImageView *theImage;
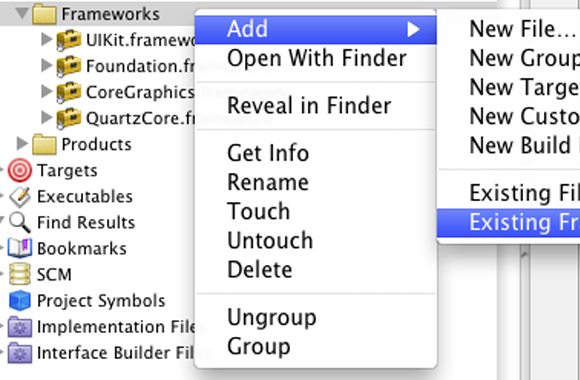
Before we start with code we need to add Quartz framework to project (right click Frameworks choose add – existing frameworks and add QuatzCore.framework).

Don’t forget to add framework in your class file:
#import <QuartzCore/QuartzCore.h>
Everything else we’ll do in code inside viewDidLoad method. First we need to set our view background to white (or any other color, but remember to use same color later on gradient). After we set rounded corners to existing UIImageView, we’ll allocate new UIImageView that will be used for reflection image. We set reflection image to be mirrored and we move it down for our image height, so reflection will appear below our image.
Same as we did for our main image, we need to add rounded corners to reflection image. Define CAGradientLayer, set it’s frame, define colors and insert it as sublayer to reflection image layer. Since our UIImageView with reflection is ready add it to main view and release after.
// set view background color to white
[self.view setBackgroundColor:[UIColor whiteColor]];
// add rounded corners to image
theImage.layer.cornerRadius = 20.0f;
theImage.layer.masksToBounds = YES;
// allocate new image for reflection
UIImageView *theReflection = [[UIImageView alloc]
initWithFrame:theImage.frame];
// set mirrored image as reflection
theReflection.image = [UIImage
imageWithCGImage:theImage.image.CGImage
scale:1.0f
orientation: UIImageOrientationDownMirrored];
// move reflection image down
theReflection.frame = CGRectOffset( theReflection.frame,
0.0f,
theReflection.frame.size.height);
// add rounded corners to reflection image
theReflection.layer.cornerRadius = 20.0f;
theReflection.layer.masksToBounds = YES;
// define gradient
CAGradientLayer *theGradient = [CAGradientLayer layer];
theGradient.frame = theReflection.bounds;
theGradient.colors = [NSArray arrayWithObjects:
(id)[[UIColor colorWithRed:1.0f green:1.0f blue:1.0f
alpha:0.2f] CGColor],
(id)[[UIColor whiteColor] CGColor], nil];
// add gradient to reflection image
[theReflection.layer insertSublayer:theGradient atIndex:0];
// add reflection image to view
[self.view addSubview:theReflection];
// release reflection image
[theReflection release];
Now you have idea about some basic things you can do on UIImageView with Quartz framework and maybe idea how to create your apps so they present images in a bit nicer way.
Thanks for reading!
Leave Your Comment